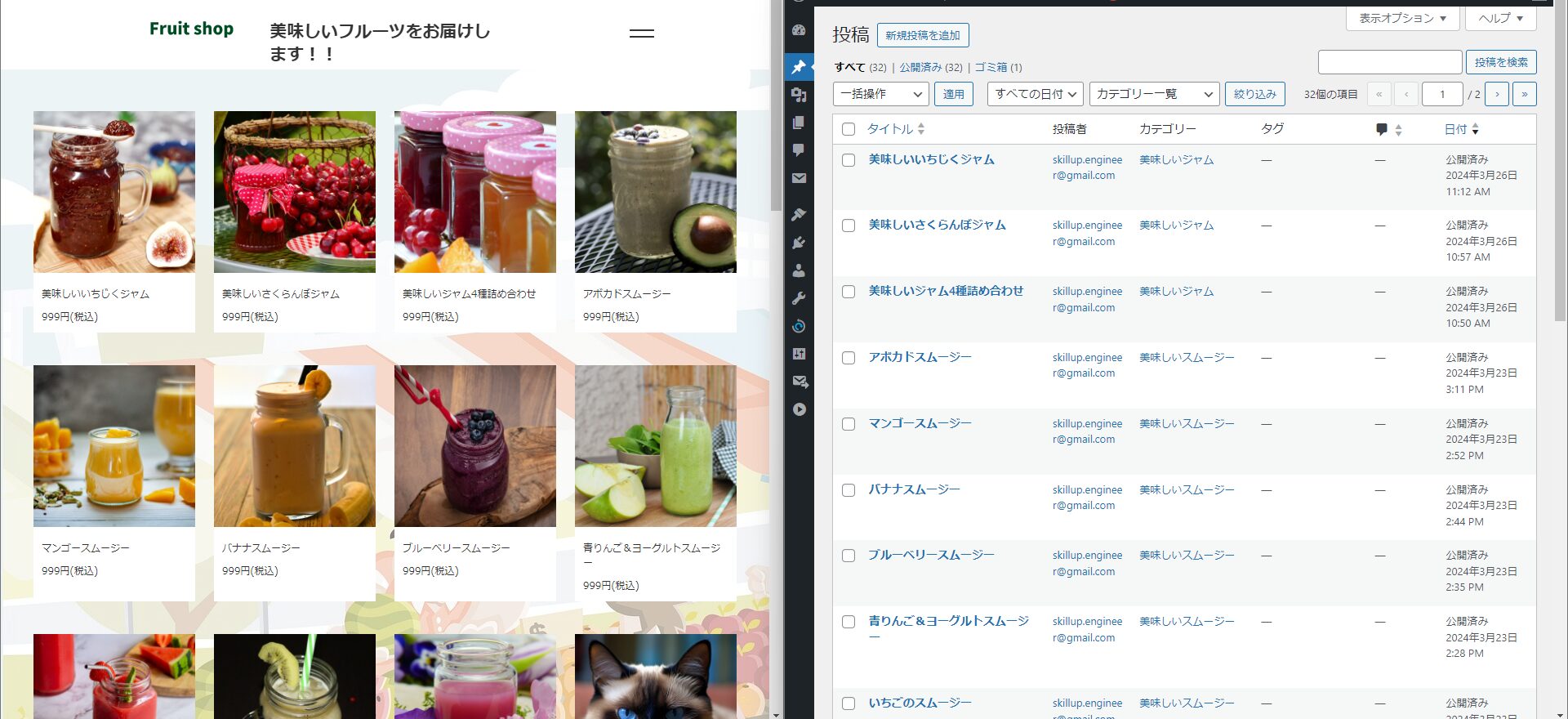
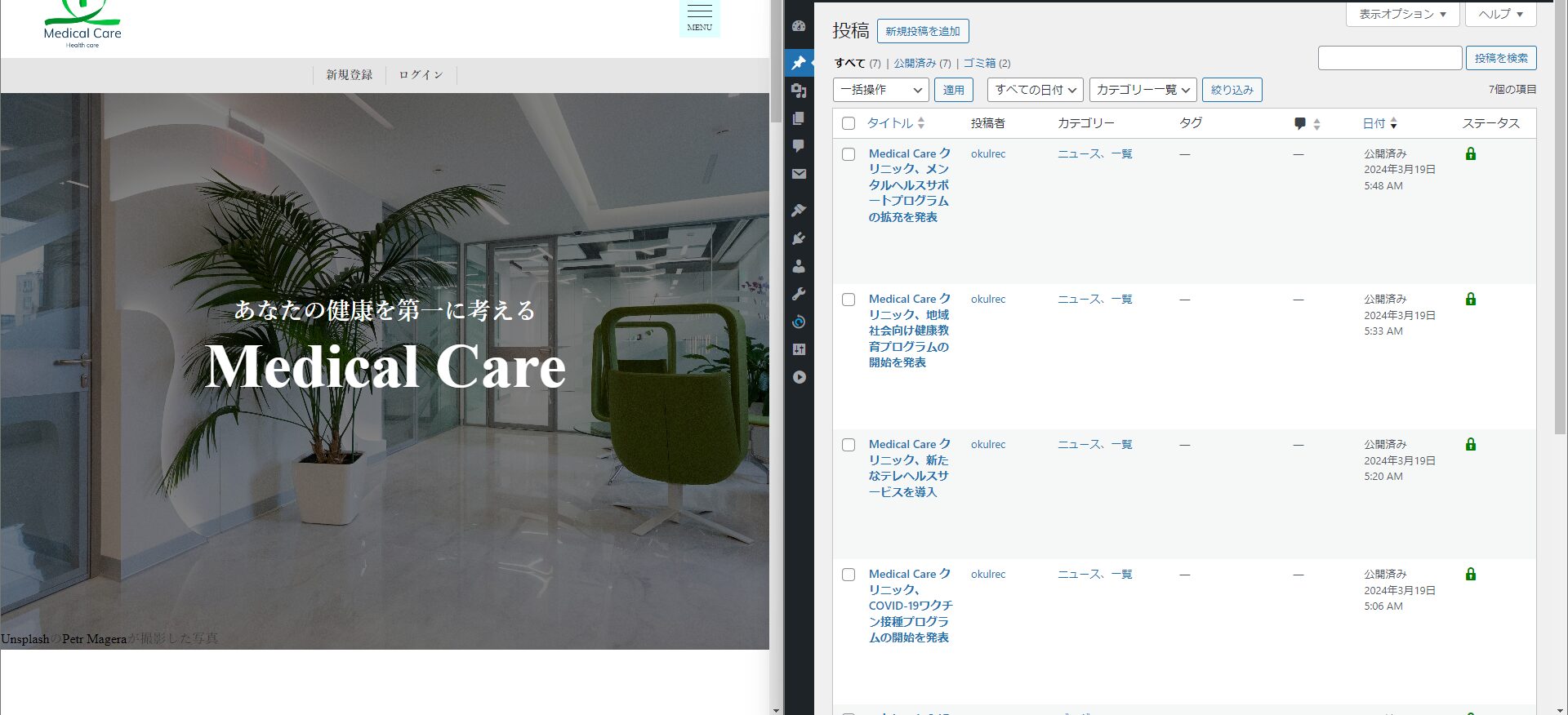
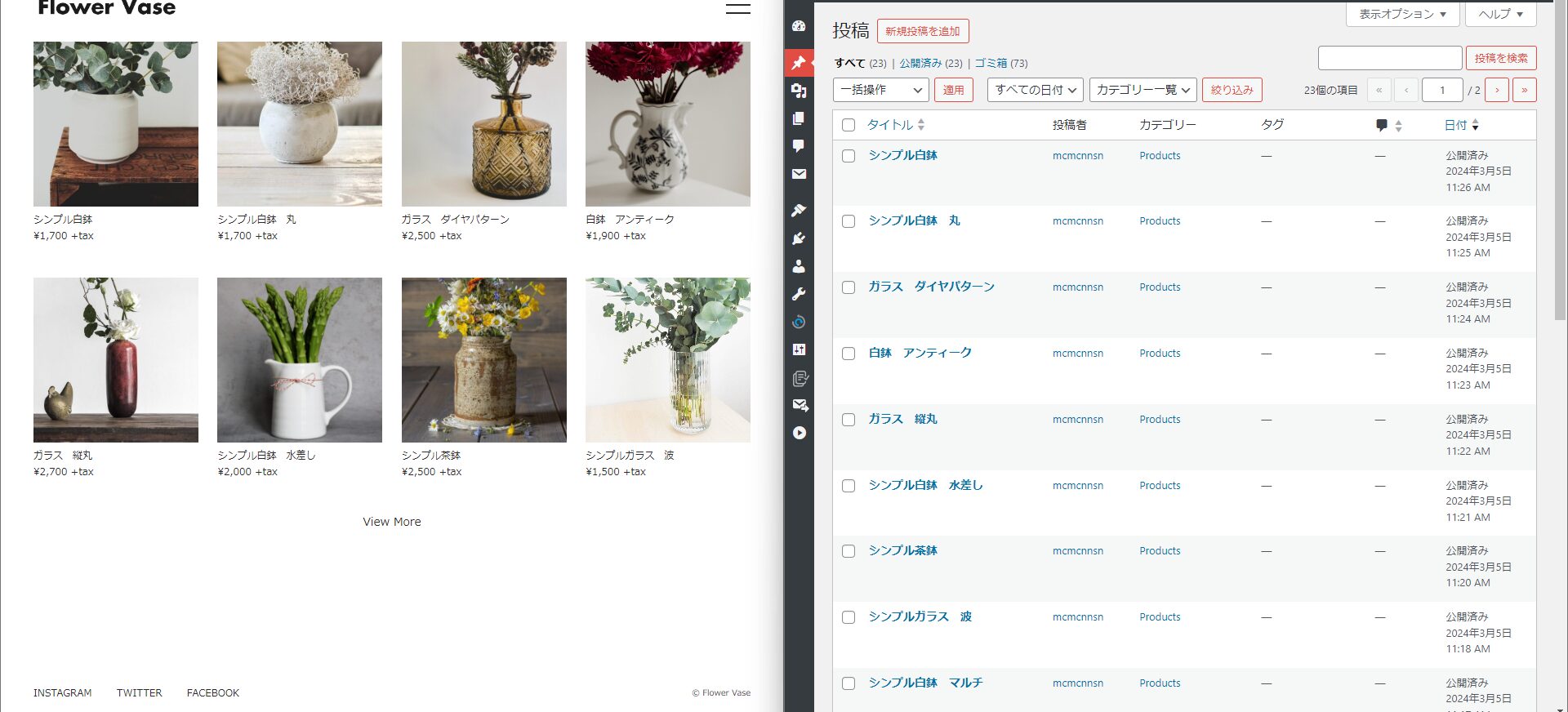
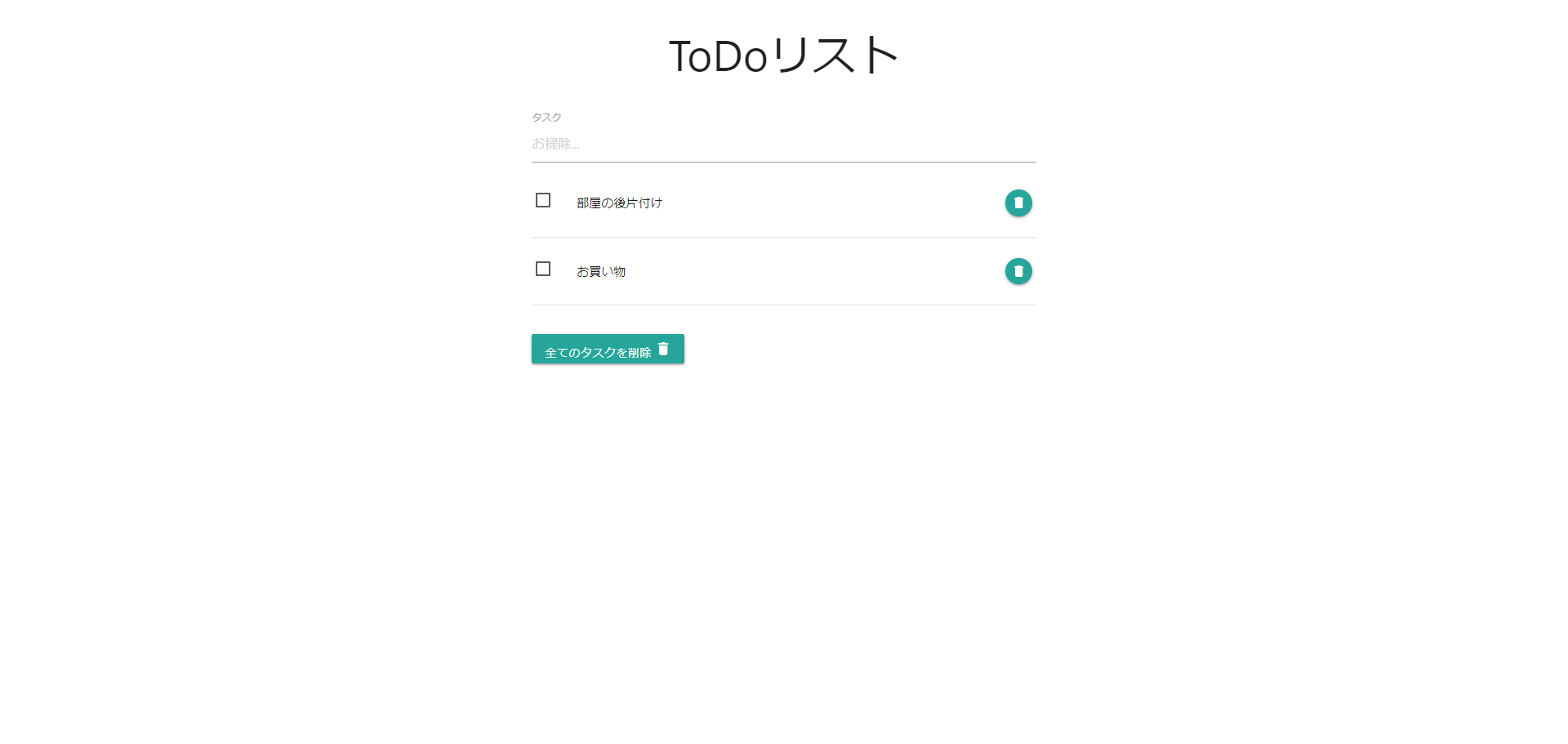
Webサイト制作
主に社内の案件に対応してくださっており、社外案件の受注に向けてスキルを磨いて下さっています!
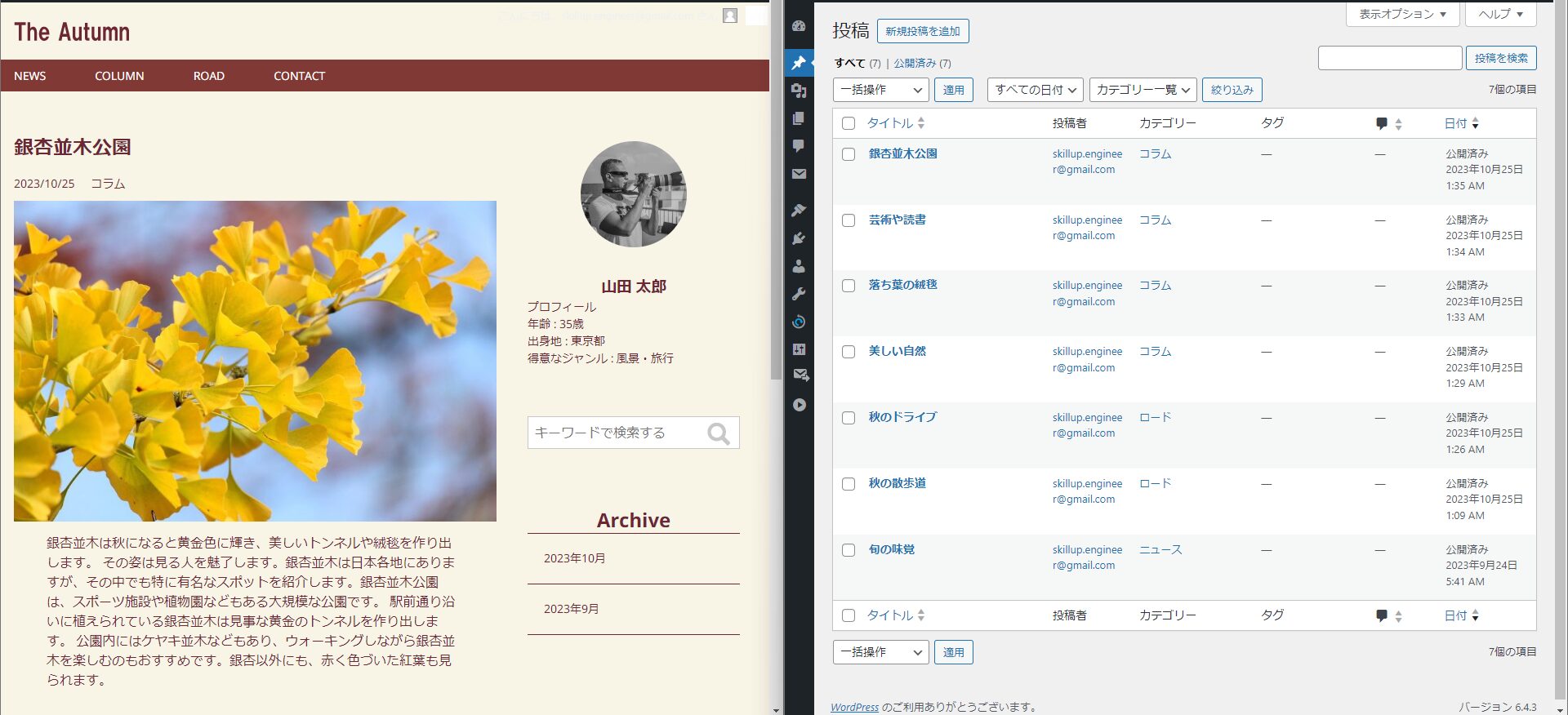
Webサイト制作
主に社内の案件に対応してくださっており、社外案件の受注に向けてスキルを磨いて下さっています!
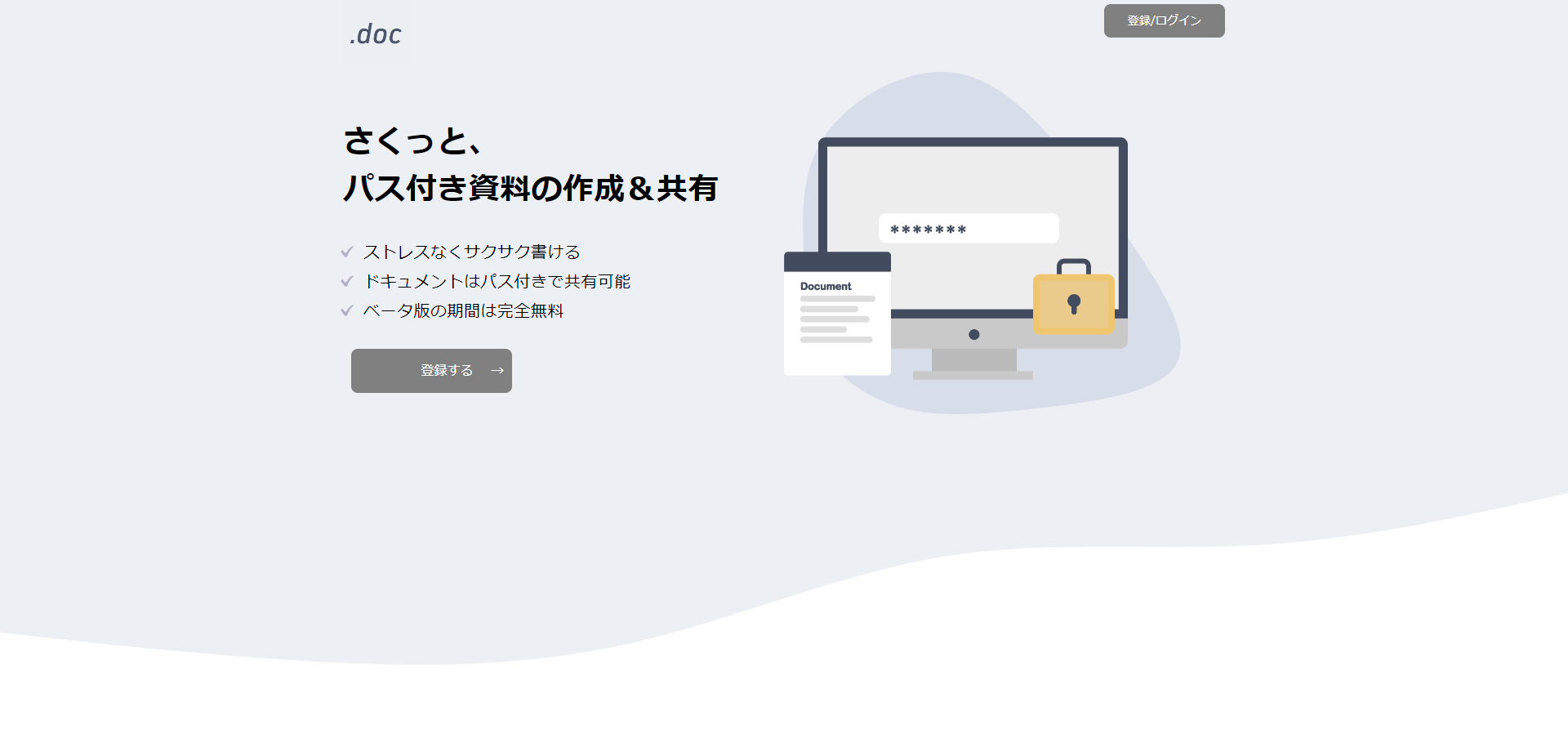
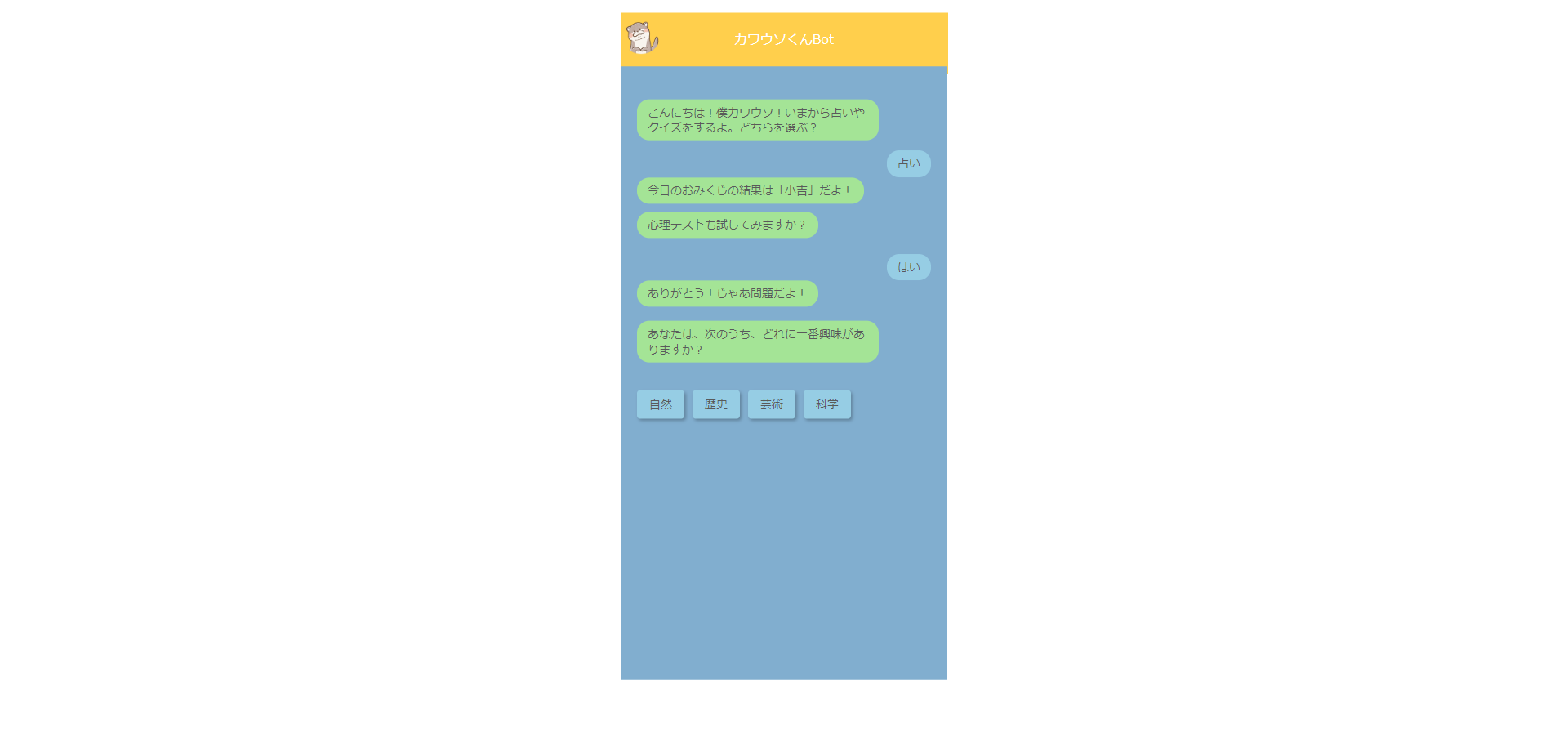
Webアプリケーション開発
主に社内の案件に対応してくださっており、社外案件の受注に向けてスキルを磨いて下さっています!
zip文字化け変換
使用ツール:python
ポイント:動作環境PCのみ対応、解凍前にエンコード確認テスト可能
所要時間:約30時間
操作説明:ダウンロード後zip解凍しhikaku5.exeで起動しjis文字化け解凍またはutf-8文字化け解凍ボタンをおし保存先のフォルダ選択画面が出るためフォルダを選んでください。
注意:起動時に管理者権限で起動します
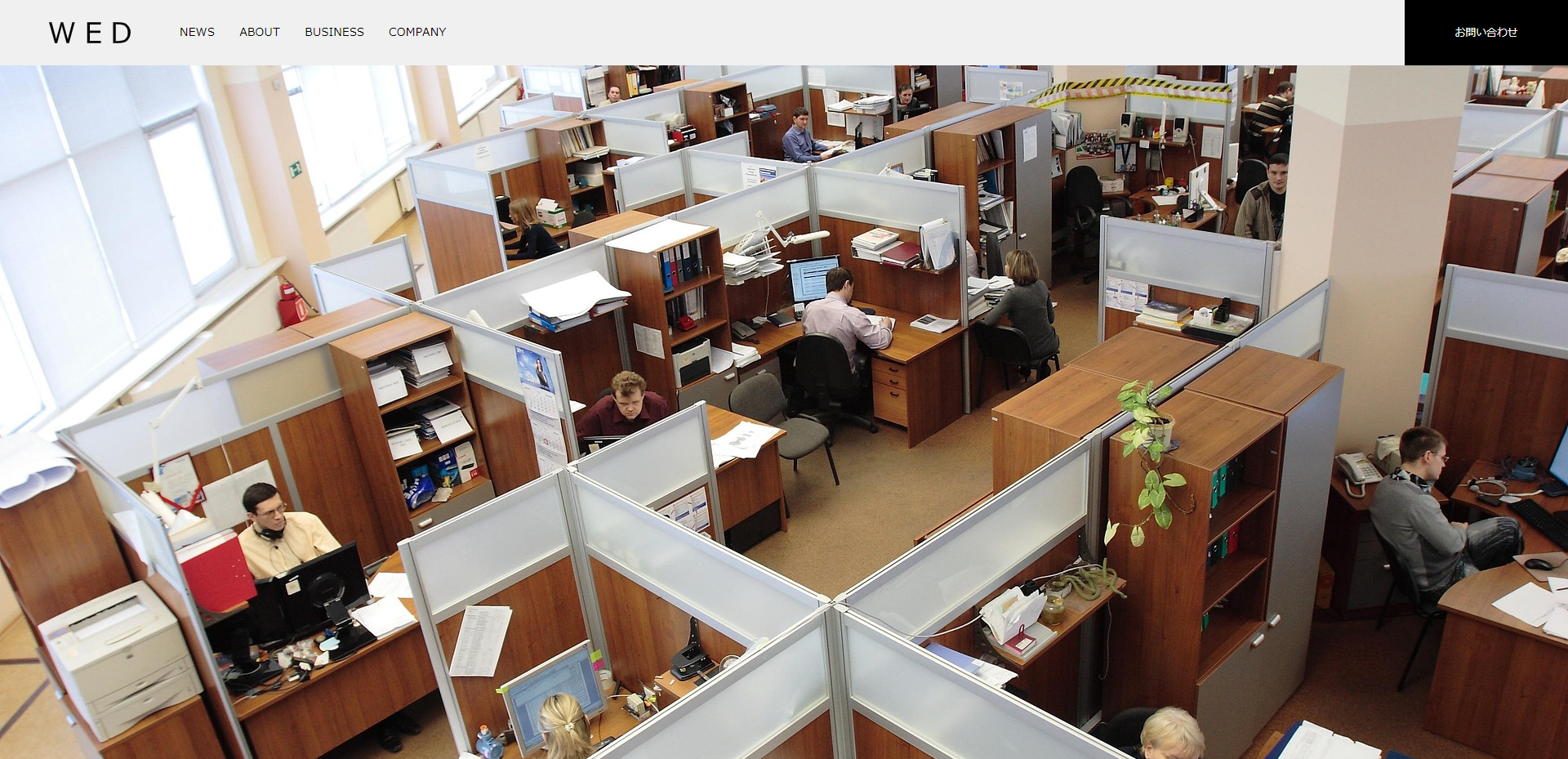
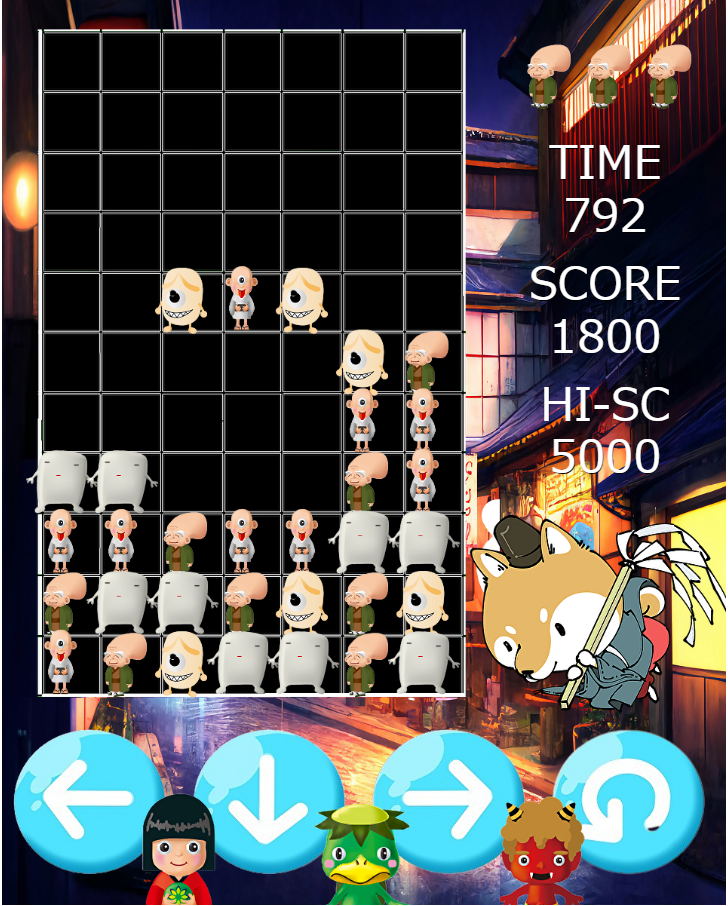
Webアプリケーション開発
主に社内の案件に対応してくださっており、社外案件の受注に向けてスキルを磨いて下さっています!
zip文字化け変換
使用言語:python
ポイント:動作環境PCのみ対応、解凍前にエンコード確認テスト可能
所要時間:約30時間
操作説明:ダウンロード後zip解凍しhikaku5.exeで起動しjis文字化け解凍またはutf-8文字化け解凍ボタンをおし保存先のフォルダ選択画面が出るためフォルダを選んでください。
注意:起動時に管理者権限で起動します